Адаптация интернет-пространства для слабовидящих и незрячих пользователей — важнейший аспект формирования доступной среды. Доступность цифрового контента входит в состав комплексного подхода к созданию условий для повышения качества жизни маломобильных граждан.
Согласно рекомендациям по доступности веб-контента, разработанной Консорциумом всемирной паутины (W3C), существует 4 основных принципа, которых необходимо придерживаться при разработке сайта — это понятность, воспринимаемость, управляемость и надежность.
Рассмотрим ключевые инструменты, которые обеспечивают доступность контента веб-сайта для людей с инвалидностью.
- Контрастная версия сайта и возможность увеличения шрифтов
- Семантическая верстка
- Правильное оформление картинок
- Нормативы по ГОСТ Р 52872-2019
- Распространенные ошибки при разработке сайтов
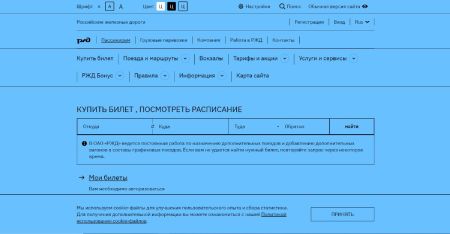
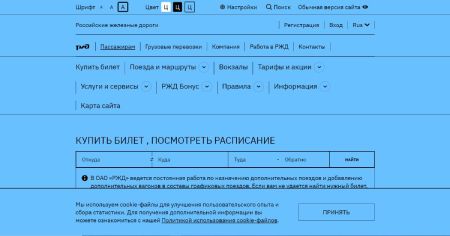
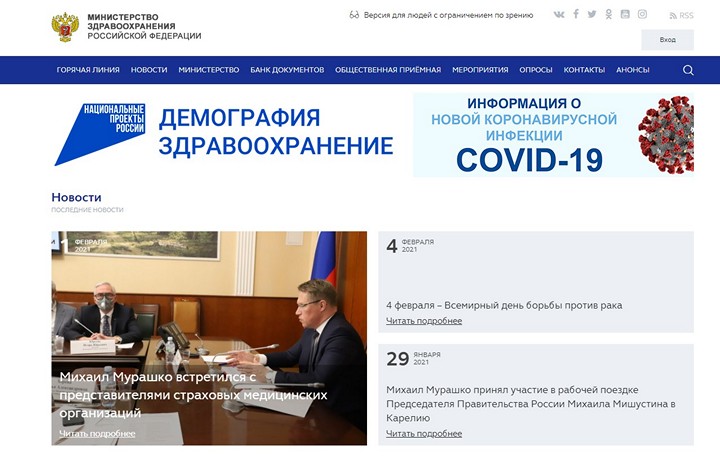
Контрастная версия сайта и возможность увеличения шрифтов
Инвалиды по зрению считывают информацию с помощью экранного ридера и строки Брайля. Но для полноценного восприятия этих устройств бывает недостаточно. Поэтому важно в коде сайта прописывать подробную информацию для максимальной функциональности.
Для тех пользователей, которые имеют ослабленное зрение, будет достаточно, чтобы адаптированные веб-страницы сайта обладали контрастным эффектом и возможностью увеличения шрифта по желанию и удобству человека.
Не следует использовать витиеватые и вензельные шрифты, а также важно, чтобы размер шрифта мог изменяться от 16, 18, 20 px. Пользователь должен иметь возможность увеличивать шрифт минимум в два раза без потери информации с экрана во время масштабирования страницы.
Контрастный эффект версии сайта для слабовидящих достигается за счет использования контрастирующих друг с другом цветов. Например, на черном или темно-синем фоне отчетливо видны белые буквы, на белом или светлом фоне — черные буквы.
Не стоит усложнять восприятие слабовидящего и большим количеством иллюстраций, и лишним оформлением веб-страниц, но вполне уместно будет добавить функцию управления сайтом с клавиатуры, без использования «мыши». Данный вид адаптации интернет-ресурсов осуществляется с помощью 2 языков программирования — JavaScript и CSS.
«Панель для слабовидящих» позволит регулировать цвета, увеличивать интервалы между буквами и строчками, а также настроить текст людям с дислексией. Кроме того, следует оснастить сайт инструментом увеличения шрифта несмотря на то, что это повторяет функцию масштабирования. Всё дело в том, что для пожилых пользователей этот приём более знаком и привычен.
Семантическая верстка
Семантическая верстка — это правильный подход к созданию веб-страниц, адаптированных для людей с инвалидностью по зрению. Чтобы разработать читабельный сайт, следует обратить внимание на семантическую верстку.
Неточности в семантическом HTML-коде от человека скрыть можно, а от поисковых систем — нельзя. Поэтому при создании сайтов, имеющих версию для слабовидящих, необходимо внимательно прописывать следующие теги:
- Теги структуры документа:
html,head,body. - Текстовые теги:
p,h1,blockquote. - Медиа теги:
img,video. - Корреляционные теги:
ul,ol.
Сюда же относятся атрибуты тега заголовка и назначения страницы, а также указание языка, на котором разработан сайт. Полезно размещать ссылки внутри сайта таким образом, чтобы слабовидящий человек мог легко переходить к содержимому, пропуская повторяющиеся блоки.
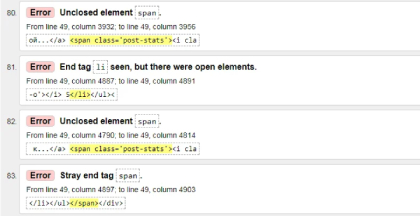
Не менее важно соблюдать и проверять валидность верстки, ведь от этого параметра зависит качество считывания скринридером. Необходимо позаботиться и о навигации. Верстайте вложенные меню так, чтобы человек всегда знал своё местоположение на сайте
Ещё одно условие - возможность управления при помощи клавиатуры для пролистывания страниц, перехода по ссылкам и заполнения форм без использования мыши. Необходимо оснастить поля ввода чекбоксами, выпадающими списками и инструкцией по заполнению с обязательными полями для ввода, группировать связанные поля.
Настройка уведомлений – ещё один полезный атрибут читабельного сайта для слабовидящих. Благодаря уведомлениям пользователь получит информацию об отправке формы или в процессе ввода данных в поле. Для ориентирования слабовидящих и слепых в таблицах следует установить взаимосвязи между ячейками при помощи тегов.
Качественная семантическая верстка позволяет оформить логичную и последовательную иерархию веб-страниц, а также дает возможность без сбоев менять обычную версию сайта на версию для слабовидящих и обратно. В том числе и сама адаптированная версия сайта будет рабочей и логически выстроенной.
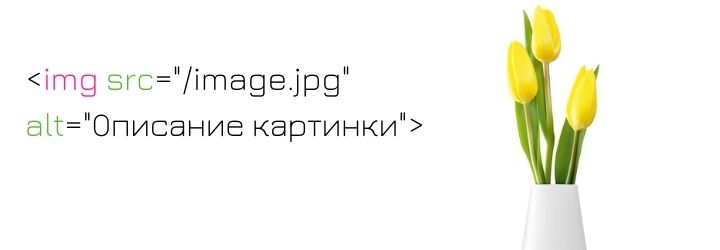
Теги img с описанием alt и правильное оформление картинок
Совершенно необязательно удалять картинки из версии сайта для слабовидящих, а наоборот, для лучшего восприятия информации к каждому элементу, изображению, файлу, полю форм или ссылке следует добавить текстовое сопровождение (подпись). То есть, информацию, которая содержится в любом медиафайле, необходимо дублировать в формате текста.

Ведь большинство пользователей с дисфункцией зрения применяют специальные вспомогательные технологии, которые помогают получить альтернативное представление информации. К вспомогательным технологиям относятся различные компьютерные устройства и программные продукты, такие как:
Современные цифровые технологии обеспечивают максимальную доступность интернет-пространства для людей, частично или полностью лишенных зрения, поэтому основным правилом оформления картинок для адаптированной версии сайта является не их удаление, а добавление краткого текстового описания. Максимально упрощённый для восприятия текст не должен содержать сокращений, также следует расшифровывать аббревиатуры, термины и числительные, начиная с пятизначных.
Можно дополнить сайт декоративным изображением, используя для этого свойства CSS background-image. В этом случае скринридеры не будут считывать такую информацию.
В случае со сложными изображениями, такими как карты, графики, диаграммы и схемы атрибут alt необходимо добавить в краткое описание, а подробности вывести на отдельную страницу. При использовании группы изображений, например, в рейтингах или отзывах описание в alt добавляется только к первому изображению.
Нормативы по ГОСТ Р 52872-2019
Основное требование федерального законодательства к веб-ресурсам – наличие отдельной версии для слепых и слабовидящих. Если изображение не декоративное, оно должно быть описано в виде текста. Кроме того, на специализированных сайтах для слепых должна быть информация о возможности воспользоваться государственными услугами.
Согласно ГОСТ Р 52872-2019 при создании сайта, доступного для широкого круга пользователей, в том числе и имеющих ограничения в жизнедеятельности, необходимо учитывать определенные требования. В первую очередь, это касается человеко-ориентированных интерфейсов информационных ресурсов.
Доступная информация, представленная в электронно-цифровой форме, должна соответствовать следующим критериям:
Уровень А

Критерий успешного применения нетекстового контента (Уровень А)
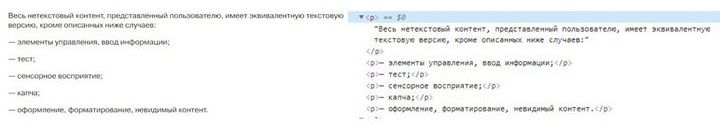
Весь нетекстовый контент, представленный пользователю, имеет эквивалентную текстовую версию, кроме описанных ниже случаев:
- элементы управления, ввод информации;
- тест;
- сенсорное восприятие;
- капча;
- оформление, форматирование, невидимый контент.
Критерий успешного применения только аудио- и только видеозаписей (Уровень А)
- Для аудиозаписей предоставляется альтернативная текстовая версия медиаконтента.
- Для видеозаписей предоставляются либо альтернативная текстовая версия медиаконтента, либо отдельная звуковая дорожка.
Исключение составляют случаи, когда аудио или видео являются альтернативной версией текста.
Критерий успешного применения титров (Уровень А)
Титры предоставляются для всего заранее записанного аудио в синхронизированном медиаконтенте, кроме тех случаев, когда медиаконтент является альтернативной версией текста.
Критерий успешного применения тифлокомментариев или альтернативных записей (Уровень А)
Альтернативная версия медиаконтента или тифлокомментарии к видео предоставляются для синхронизации медиаконтента. Кроме тех случаев, когда медиаконтент является альтернативной версией текста.
Критерий успешного применения информации и смысловых связей (Уровень А)
Информация, структура и смысловые связи, представляемые пользователям, могут быть программно определены или доступны в текстовой версии.
Критерий успешного применения значимой последовательности представления контента (Уровень А)
Когда последовательность, в которой представлены составные части контента, влияет на его смысл, следует определять ее правильное представление программно.
Критерий успешного применения характеристик, воспринимаемых органами чувств (Уровень А)
Инструкции, предоставляемые для понимания и управления контентом, опираются на характеристики, воспринимаемые органами чувств пользователей, то есть на форму, цвет, размер, визуальное расположение, ориентацию и звук.
Критерий успешного применения клавиатуры (Уровень А)
Всей функциональностью контента можно управлять с помощью клавиатуры без каких-либо ограничений по времени. Кроме случаев, когда вызываемая функция требует ввода, зависящего от направления движений пользователя, а не только от конечных точек.
Критерий отсутствия «клавиатурных ловушек» (Уровень А)
Если фокус направлен на определенный компонент страницы при помощи клавиатуры, то он должен удаляться только при помощи клавиатуры. Если для этого требуется что-то большее, чем нажатие на курсорные клавиши или клавиши табуляции, или использование другого стандартного метода выхода, пользователю предоставляется подсказка, описывающая метод снятия указателя.
Критерий успешного применения клавиш быстрого доступа (Уровень А)
Если клавиша быстрого доступа, используемая в контенте, состоит только из букв (включая заглавные и строчные), пунктуационных знаков, цифр или символов, необходимо соблюдение, как минимум, одного из нижеперечисленных условий:
- отключение: доступен механизм для отключения данной комбинации клавиш;
- переназначение: доступен механизм для переназначения клавиши быстрого доступа так, чтобы она содержала одну или более служебных клавиш (например, Ctrl, Alt и т.п.);
- активация только при наведении фокуса: клавиша быстрого доступа для компонента пользовательского интерфейса активна только тогда, когда на этом компоненте находится клавиатурный фокус.
Уровень АА

Критерий успешного применения титров в прямом эфире (Уровень АА)
Титры предоставляются для всего аудио в синхронизированном медиаконтенте, транслируемом в прямом эфире.
Критерий успешного применения тифлокомментариев в записи (Уровень АА)
Тифлокомментарии предоставлются для всего заранее записанного видео в синхронизированном медиаконтенте.
Критерий успешного применения ориентации (Уровень АА)
Вид и функционал контента не ограничивается только одной ориентацией изображения на экране (книжной или альбомной). Кроме тех случаев, когда определенная ориентация необходима для корректного отображения и использования контента.
Критерий успешного применения указания назначения полей ввода информации (Уровень АА)
Назначение каждого поля для сбора информации о пользователе должно быть определено программно, а цифровое содержимое — передаваться с помощью технологий, поддерживающих предполагаемое назначение вводимых данных.
Уровень ААА

Критерий успешного применения жестового языка в записи (Уровень ААА)
Перевод на жестовый язык предоставляется для всего заранее записанного аудио в синхронизированном медиаконтенте.
Критерий успешного применения расширенных тифлокомментариев в записи (Уровень ААА)
В случае, если существующие паузы в аудиозаписи недостаточны для добавления тифлокомментариев, необходимо его расширить и предоставить для всего записанного видео в синхронизированном медиаконтенте.
Критерий успешного применения альтернативной версии в записи (Уровень ААА)
Альтернативная версия медиаконтента, ограниченного по времени, предоставляется для всего заранее записанного синхронизированного медиаконтента и для всего заранее записанного видео.
Критерий успешного применения аудио в прямом эфире (Уровень ААА)
Предоставляется альтернативная версия медиаконтента, ограниченного по времени, содержащая полностью эквивалентную информацию транслируемому в прямом эфире аудио.
Критерий успешного применения указаний назначения элементов (Уровень ААА)
В контенте, переданном при помощи языка разметки, назначение компонентов пользовательского интерфейса, значков и областей следует определять программно.
Критерий успешного применения клавиатуры без ограничений (Уровень ААА)
Всей функциональностью контента можно управлять с помощью клавиатуры без каких-либо ограничений по времени для отдельных нажатий на клавиши.
За более подробной информацией, которая касается требований ГОСТ Р 52872-2019, обращайтесь к полной версии документа.
В настоящее время необходимость создания адаптированного сайта для социально значимого объекта, получающего паспорт доступности, обязательно прописывается в разделе рекомендаций. Для того, чтобы выяснить степень соответствия веб-ресурса требованиям доступности для людей с инвалидностью, необходимо:
- Изучить стандарты, рекомендации и международный опыт
- Установить вспомогательные технологии и научиться ими пользоваться
- Использовать автоматизированные сервисы для проверки адаптивности веб-сайта
- Обратиться за экспертной поддержкой к пользователям с инвалидностью
Распространенные ошибки при разработке сайтов
При создании сайта, адаптированного для посетителей с особыми потребностями, разработчики часто допускают ошибки, которые впоследствии затрудняют полноценное восприятие представленной на нем информации. Основными ошибками являются:
Страницы без структурированных заголовков
Правильно структурированная интернет-страница помогает без труда найти необходимые блоки информации. Если не использовать заголовки, то текст сливается в одно сплошное полотно, которое сложно воспринимать.
Использование фреймов (тег frame)
Использование фреймов значительно усложняет структуру сайта, поэтому людям с нарушенным зрением их наличие лишь мешает в поиске нужной информации.
Страницы сайта без описания, только фото и инфографика

Использование фотографий и инфографики без какого-либо текстового описания приводит к тому, что слабовидящие посетители сайта не имеют возможности понять информацию.
Немаркированные списки
Без разбивки текста на маркированные или нумерованные списки веб-страница также превращается в одно сплошное полотно, затрудняющее восприятие информации.
Текстовая информация на картинках

Текстовая информация, представленная прямо на картинке, зачастую недоступна для людей с дисфункцией зрения, так как скринридеры воспринимают ее исключительно за рамками картинки.
Контент, сложный для восприятия

Излишнее украшение сайта, витиеватый или вензельный шрифт, контент, несоответствующий ГОСТу — все это приводит к его нечитаемости.
Создание сайта, доступного для восприятия людьми с ограничениями по зрению, имеет множество тонкостей, но немаловажным моментом является также и работа оператора данного интернет-ресурса. Специалист должен изучить основные правила общения и оказания ситуационной помощи людям с особыми потребностями. И, учитывая особенность клиента, который, например, оставляет комментарий о том, что испытывает проблемы со слухом, ни в коем случае ему не звонить, а общаться с помощью переписки.
Доступность цифрового контента — важная часть мероприятий, которая входит в состав комплексного подхода к организации доступной среды для людей с инвалидностью. Создание версии сайта для слабовидящих и незрячих пользователей является обязательным требованием для интерфейсов веб-ресурсов, которые ориентированы на посетителей, в том числе с индивидуальными особенностями здоровья и гражданами пожилого возраста.